How to Structure a Website Like an Edmonton SEO Marketing Specialist
by ,

Google reads your website.
It reads the pages, the content, every word and title tag. It then figures out exactly what your website is about, what you're saying, and what you're offering to index you.
When someone searches for a term on Google, Google reads the index, and if your website, structure, and content match what they're searching for, you'll get the top spot in the results.
Surprisingly simple now that I write it out like this.
However, it's only after all this that the user then visits your website, and they need to be able to find their way around, finding the categories, product pages, and pathways to find what they're looking for.
Long story short, your website's structure is everything for users and search algorithms.
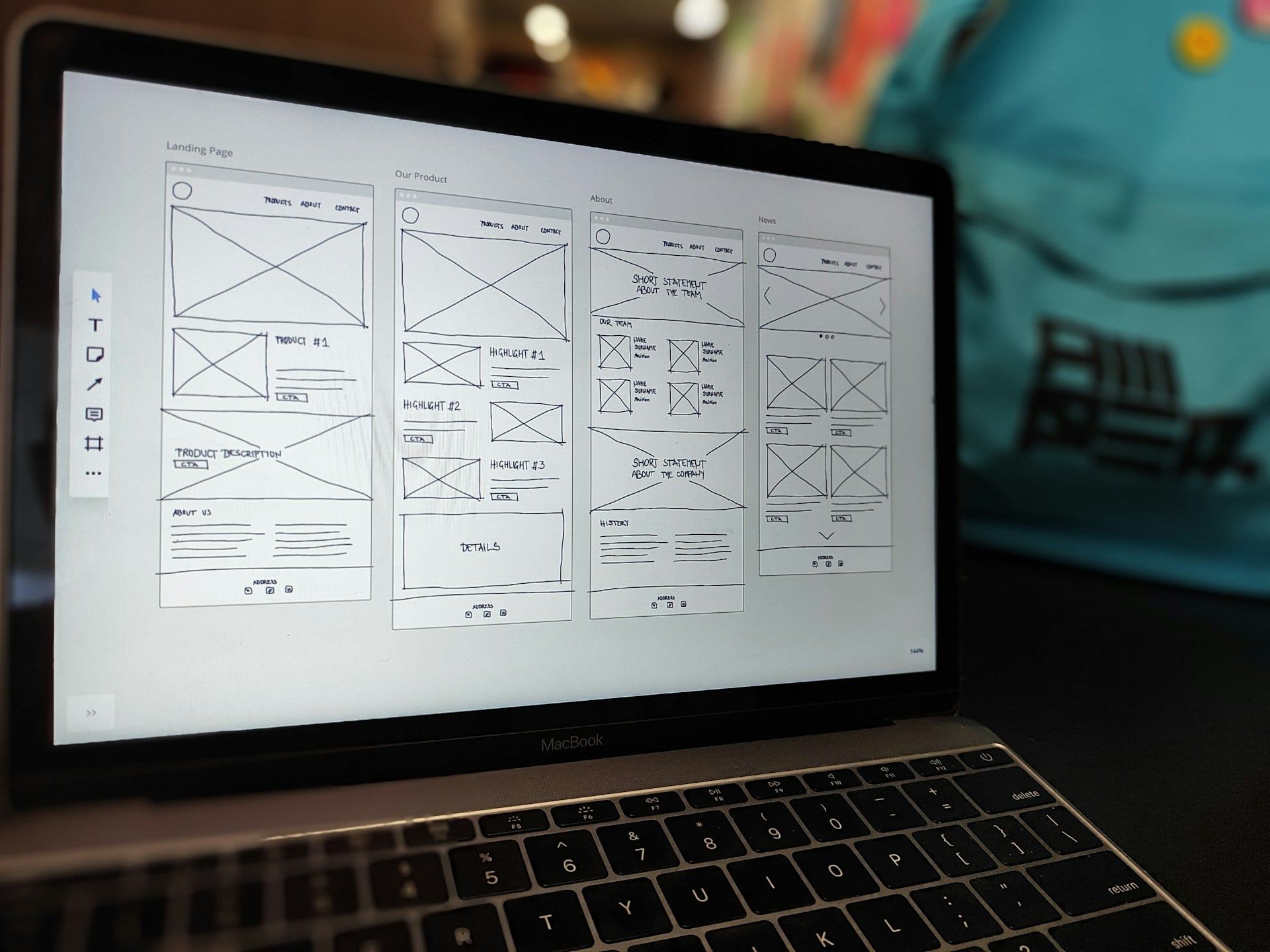
Let's learn how to structure a website via web design best practices and get your website exactly where it needs to be.
What is website structure?
Website structure is simply the term given to how a website has its pages and content organized and connected. This allows users to find their way around the website, as well as helping search engines index everything effectively.
Let's imagine your website has the following pages:
- Homepage
- Blog
- About page
- Contact page
- Products / store
That's a pretty typical static website. However, once we start adding blog and product categories, subcategories, and internal links between pages, things can get a little confusing quickly.
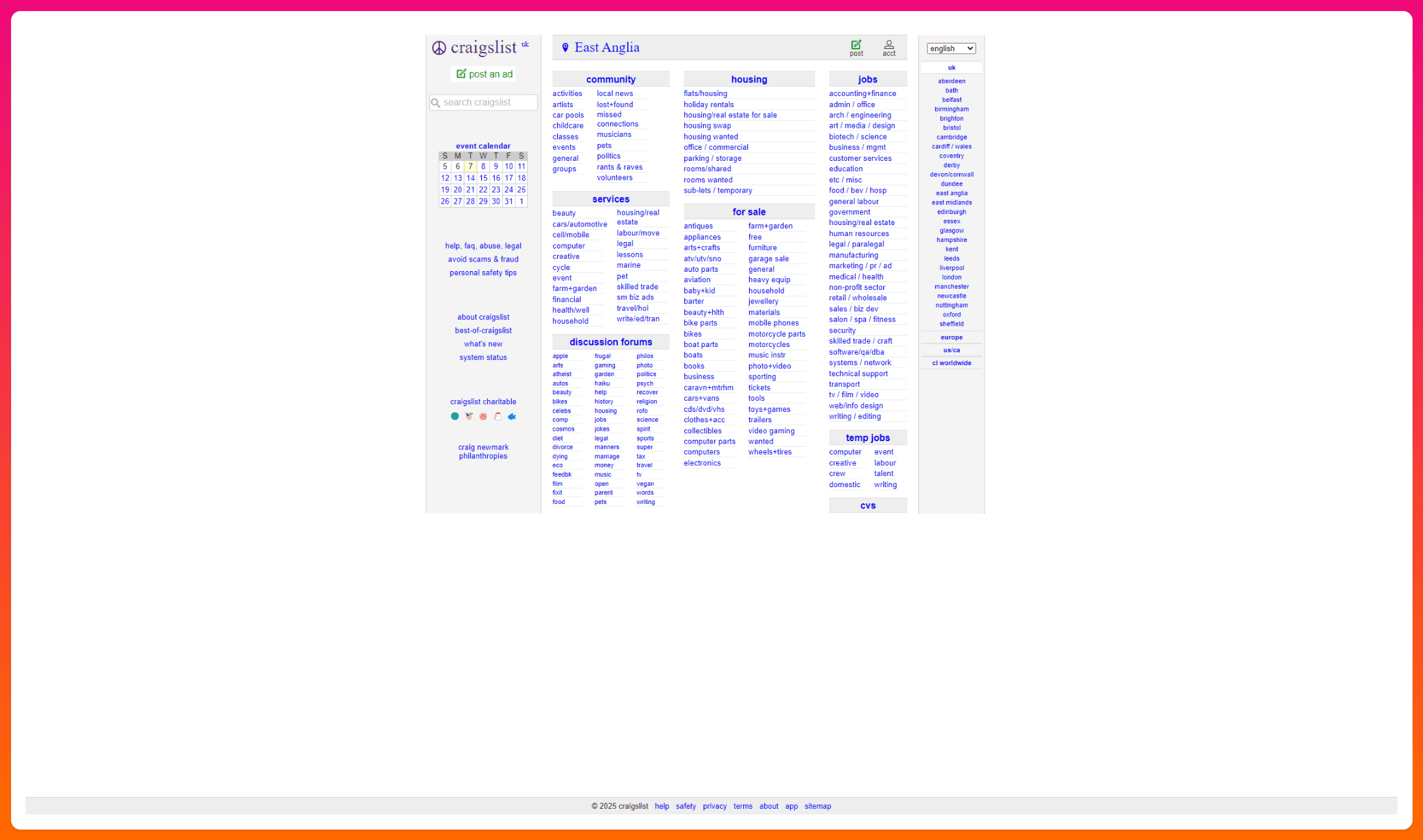
Craig's List is notorious for its poor user experience. Look at the homepage. It's far too confusing and overwhelming, with tons of options that make it overwhelming. Even if you know what you're looking for, it'll take time to find it.

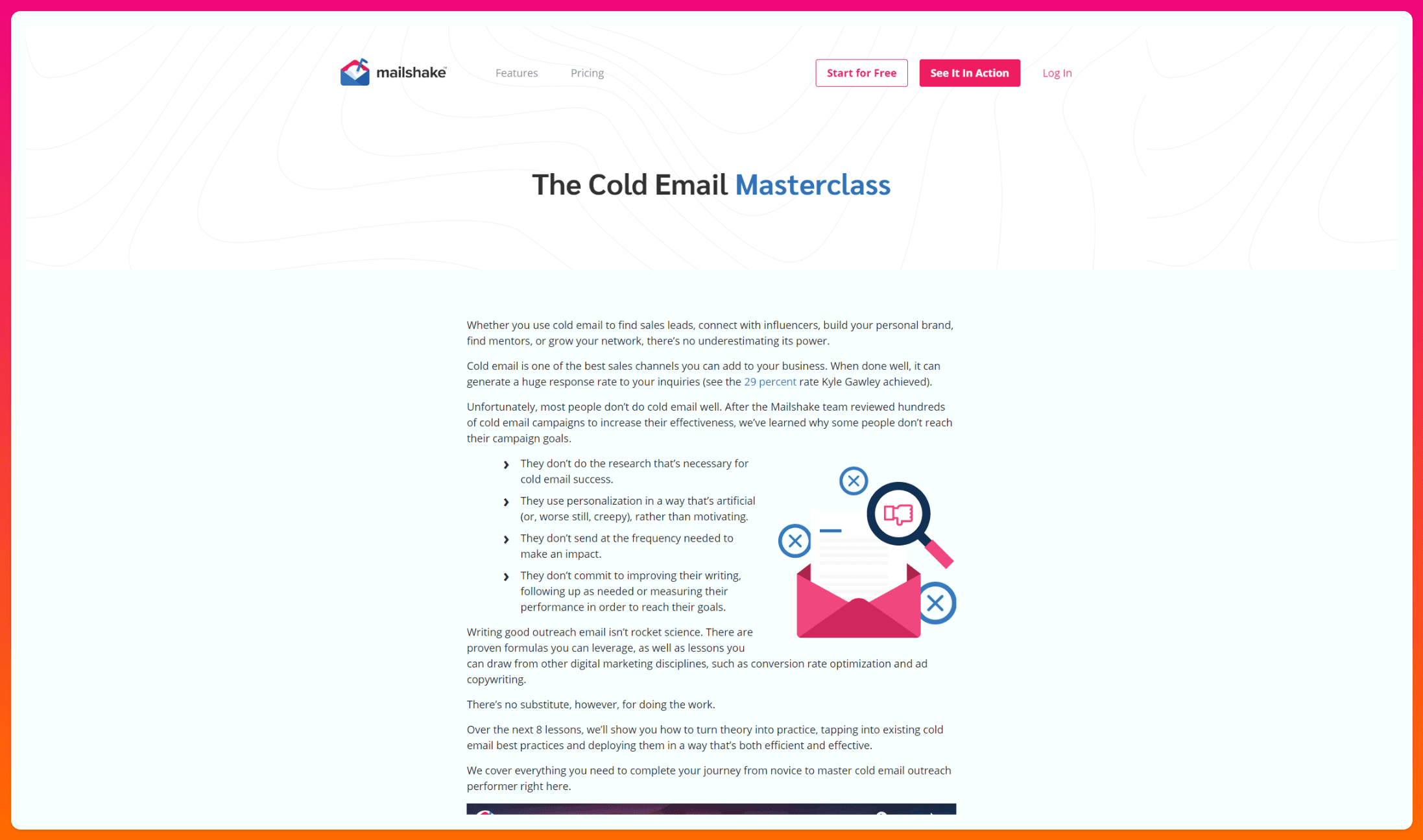
Alternatively, the Craig's List charity page is a much better example of how a good website structure works.
You land on the homepage, and there are a few simple, core options at the top that can guide you to all the major pieces of content, which you can then divide off appropriately.

While there are endless ways to structure a website, perhaps the most common is the hierarchical model, which is also known as the tree model.
In this model, the homepage is the starting point and then branches out into top-level pages and subpages.
This structure is intuitive and user-friendly and works well for content-heavy websites. It also helps search engines crawl the site, increasing the likelihood that every page will be discovered and indexed.
Other types of website architectures include sequential, matrix, and database.
So, the TL:DR, a well-structured website can:
- Drive more traffic to your site: When your site is easy to navigate, people are more likely to explore different pages, increasing page views and overall traffic.
- Boost your credibility: A professional, well-organized website instantly enhances your brand image and builds trust with potential customers.
- Improve your search engine rankings: As I mentioned earlier, a clear site structure helps search engines understand and index your content, leading to higher rankings in local search results.
So it's certainly worth thinking about.
What are the types of website structures?
There are four main types of website structure that are typically used to great effect, meaning both users and search engines love to use them and are used to them. One of the core reminders of modern web design is that you never have to reinvent the wheel.
From a business standpoint, it just confuses people, and you don't want that.
So, the structures to think about
#1 - Hierarchical structure
Think of this as the classic family tree of website structures. You start with the homepage at the top, branching out into main categories and then further subcategories.
It's like strolling through West Edmonton Mall – you have your main wings (categories), and within each wing, you have individual stores (subcategories). This structure is super versatile and works well for most websites, especially those with a lot of content.
A website like this one (Ignite Web Design) follows this same structure.
#2 - Sequential structure
This structure guides users along a predetermined path, much like following Jasper Avenue from east to west. It's often used for websites with a clear step-by-step process, like online courses or checkout pages.
You start at the beginning and work your way through in the same order, no matter who you are.
Think of it as the digital equivalent of a guided tour – you're taken through a specific sequence of information.

#3 - Matrix structure
This one's a bit more free-spirited, allowing users to navigate between pages non-linearly, much like exploring the trails in the river valley. It's great for websites encouraging exploration and discovery, like portfolios or knowledge bases.
However, it can be a bit trickier to implement effectively and may not be suitable for all types of businesses.

#4 - Database structure
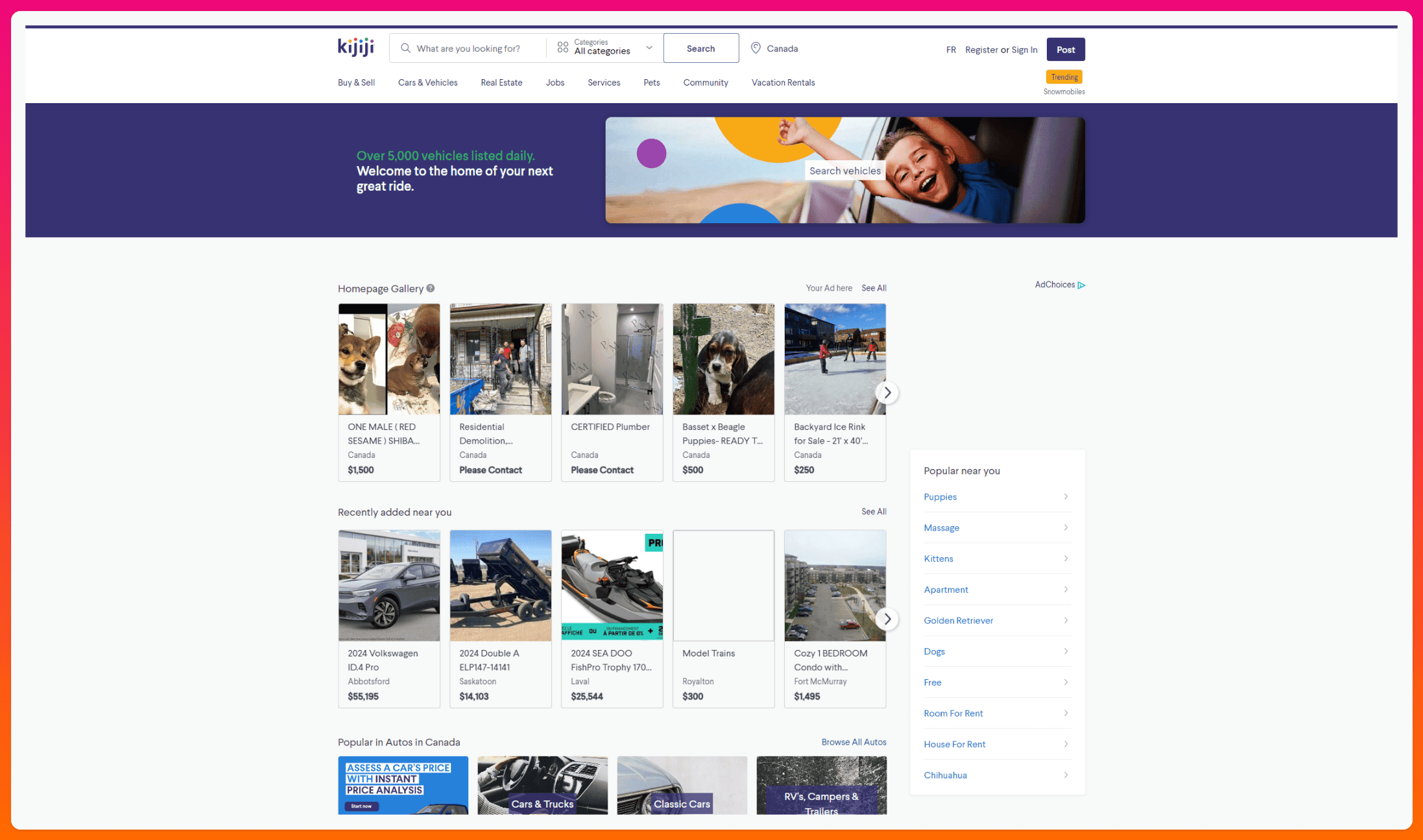
This structure relies on a database to dynamically display content, similar to how Kijiji pulls up relevant listings based on your search criteria. It's ideal for websites with constantly changing information, like e-commerce stores or news sites.
This structure requires more technical expertise to set up but offers greater flexibility and scalability.

How to choose the right structure for your Edmonton business
So, which structure is right for your business? Well, that depends on a few factors, including:
- Your industry: A law firm might prefer a hierarchical structure to showcase its different practice areas, while an artist might opt for a matrix structure to highlight their portfolio.
- Your website goals: Are you primarily focused on lead generation, e-commerce, or providing information?
- Your target audience: How do your customers typically browse websites? What are their expectations?
- Your content volume: Do you have a lot of content to organize, or is your website relatively small?
Typically, if you have a small, static website, hierarchical is the way to go.
If you have a portfolio, a simple website with a single cause, a single product with a landing page, or this kind of business where you want to draw people in > provide information > convert, sequential is best.
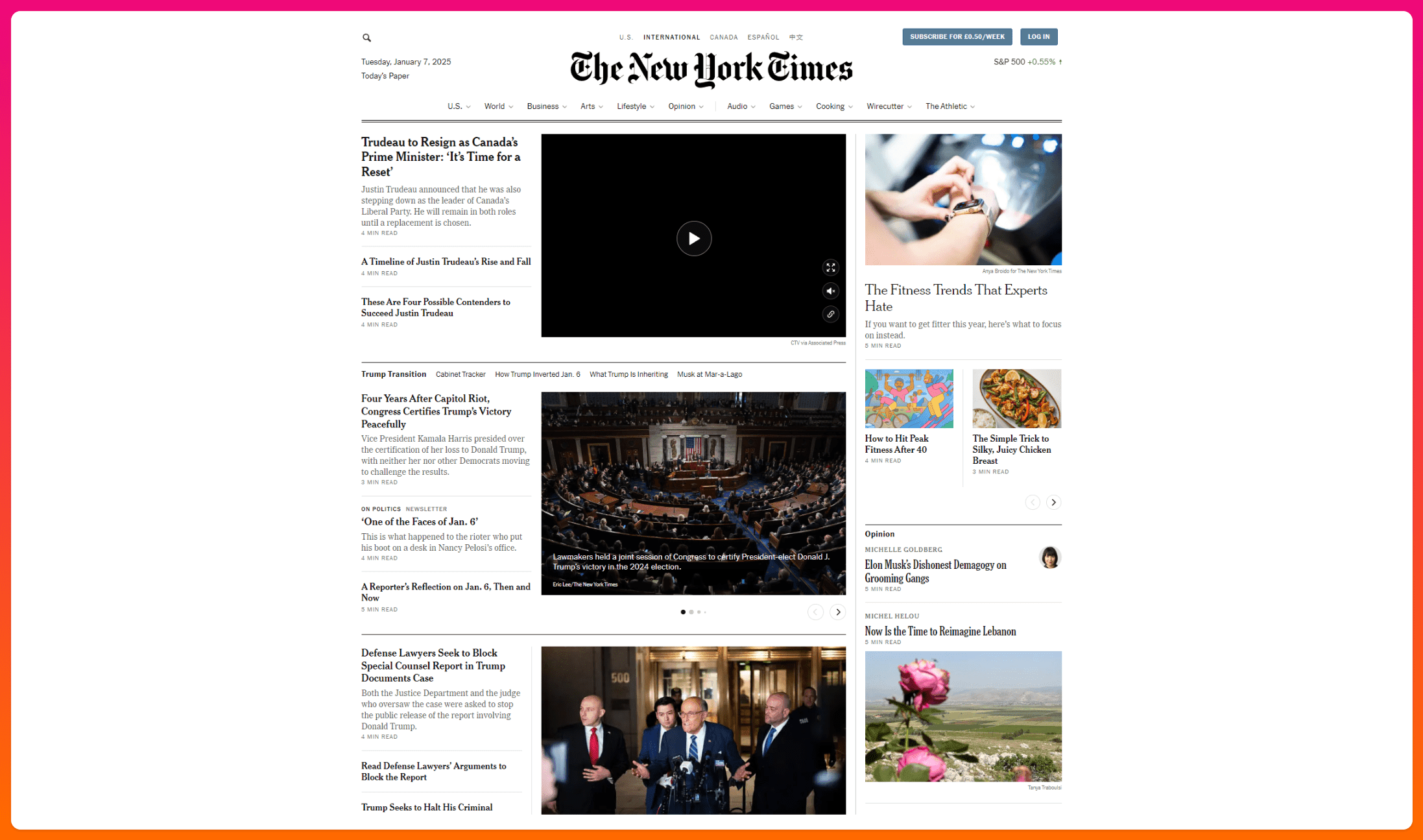
If you have a lot of content, like a blog publication, a newspaper outlet, and the sorts, then a matrix structure will work great.
What are the key elements of effective website structure?

While there are various types of website structures, they're all built of the same core elements, just in different ways. Understand these elements when planning your own website, and you'll find the structure fits far more fluidly into place.
Navigation
Pretty much the core of a website's structure, as this will dictate how the user gets from A > B > C > so on.
The best way to think of this is that you're building your navigation every time you add a link anywhere to the website. Make it simple and thoughtless. You want people focusing on the value you're offering, not trying to find their way around.
Here's how to make it top-notch:
Clear and intuitive menus
Your menus should be like the clearly marked signs on the Anthony Henday – easy to understand and leading to the right destination.
Use concise labels, logical grouping, and a visual hierarchy that makes sense. Lots of people like to change the word "blog," for example and have "musings" or "journal" or words to that effect, but in a lot of cases, it may actually hold their users back.
Keep it simple and obvious. Good website structure takes the thought out of the process.
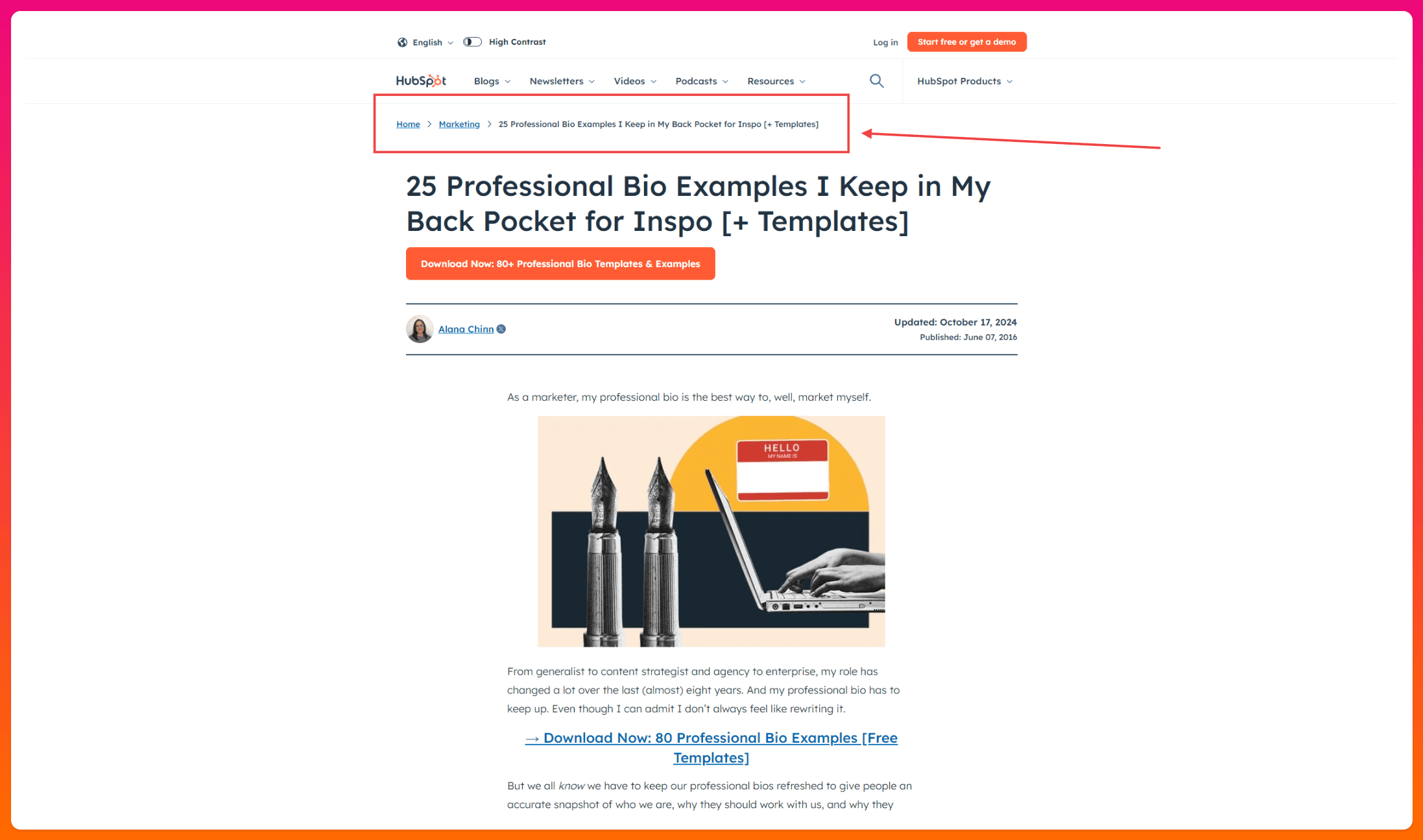
Breadcrumbs
Remember the fairy tale where Hansel and Gretel left a trail of breadcrumbs to find their way back home?
Breadcrumbs on a website serve a similar purpose, showing users their current location within the site's hierarchy, usually at the top of the page.
Not only do they improve user experience, but they also provide valuable SEO benefits by giving search engines a clear understanding of your site's structure.

Internal linking
Internal links are like the pathways connecting different attractions within the Edmonton Valley Zoo.
They guide users from one page to another, encouraging exploration and deeper engagement with your content.
Plus, they help search engines discover and index all your valuable pages. Remember to use relevant anchor text (the clickable text of a link) to provide context and improve SEO.
URL structure: Keeping it clean and concise
Next, your URLs - or your website's street addresses.
These should always be clear, concise, and easy to understand.
Some plugins or developers will put, say, the title of a blog post as the url that-ends-up-looking-something-like-this, which is okay, but www.website.com/website-navigation is way better, cleaner, and better for SEO.
Avoid using long, complicated URLs with unnecessary characters. Instead, use keywords that accurately reflect the page's content.
Again, it's simple and effective.
Sitemap: Your website's blueprint
A sitemap is like the blueprint of your website, providing a comprehensive overview of all its pages and their hierarchy. It comes in two main flavours: XML sitemaps for search engines and HTML sitemaps for humans.
Submitting an XML sitemap to search engines like Google helps them crawl and index your website more efficiently.
By focusing on these key elements, you can create a website structure that's both user-friendly and search engine-optimized.
How to build a website structure for SEO

With all this fresh in your mind, let’s talk about what all this theory actually looks like in the real world. Essentially, how you build a proper, solid structure that the rest of your optimized website can stand on.
Keyword research and mapping: Know what your customers are searching for
Before you even start building your website, you need to know what your target audience is searching for.
This is where keyword research comes in.
Tools like Google Keyword Planner and SEMrush can help you identify relevant keywords with high search volume in Edmonton.
Once you have your keywords, map them strategically to specific pages on your website. For example, if you're a bakery in Edmonton, you might want to create a page specifically targeting the keyword "best cakes Edmonton."
For the website here at Ignite, I can load up Keyword Planner and look for high-search-volume keywords with low competition.
As you can see, "web designer near me" has okay search volume and low competition, so I might want to think of a way to develop a page or blog that's "ignitewebdesign.ca/web-designer-near-me"
Content optimization: Speak Google's language
Creating high-quality, relevant content is crucial, but it's not enough.
You need to optimize your content for your target keywords.
This means using keywords naturally in your headings, subheadings, and body text. But don't overdo it.
Keyword stuffing (cramming keywords into your content unnaturally) can actually hurt your SEO.
Think of it as seasoning your food – a little bit adds flavour, but too much can ruin the dish.
Mobile optimization: The future is mobile
Did you know that over 40% of website traffic in Canada now comes from mobile devices? That's a lot of Edmontonians browsing on their phones.
Google has even shifted to a mobile-first indexing approach, meaning they primarily use the mobile version of your website for indexing and ranking.
Basically, you need to make sure your website is responsive and provides a seamless experience on all devices.
Page speed
Nobody likes a slow website.
In fact, a one-second delay in page load time can result in a 7% reduction in conversions. That's a potential loss of customers who are too impatient to wait for your website to load.
Optimize your images, use a content delivery network (CDN), and leverage browser caching to ensure your website loads faster than Connor McDavid can skate across the ice.
By implementing these SEO strategies, you can build a website structure that not only pleases your visitors but also ranks high in search results.
How to avoid common website structure mistakes

Okay, we've covered the good stuff – the elements of a killer website structure. But now, let's talk about the not-so-good stuff. Just like potholes on Edmonton roads, there are some common website structure pitfalls that can derail your online success.
Let's shine a light on these gremlins so you can steer clear.
Deeply nested pages: Don't bury your treasure
Imagine visiting the Royal Alberta Museum for their main event or a specific exhibit, only to have absolutely no idea how to find it. That would be frustrating, yet that's precisely what it's like for users when your website has deeply nested pages.
Keep your site structure shallow, ideally with no more than three levels of navigation. This improves user experience and makes it easier for search engines to crawl and index your pages.
Broken links: The digital equivalent of a dead-end
Broken links are the bane of any website. It affects ranking every so subtly because Google does not like broken sitemaps or poor user experiences, and users hate it because they're in flow, looking for something, and the trails die.
It's essentially a sign that your website is poorly maintained.
Regularly check for broken links using tools like Google Search Console or broken link checkers, and fix them promptly to keep your website running smoothly.
Duplicate content: Don't bore Google (or your visitors)
Duplicate content can confuse search engines and dilute your website's authority. Make sure each page on your website offers unique and valuable content.
Poor mobile optimization: Don't alienate the mobile majority
Remember, we talked about the importance of mobile optimization? Well, neglecting it is a major mistake.
With more and more Edmontonians accessing the web on their smartphones, a website that's not mobile-friendly is like a restaurant without patio seating in the summer – you're missing out on a huge chunk of potential customers.
By avoiding these common pitfalls, you can ensure your website structure is solid, user-friendly, and optimized for search engines.