13 HTML Tags Every Edmonton Business Needs to Dominate Search Results
by Aaron Janes, Founder

Hey, Aaron here, founder of Ignite Web Design.
We all know a killer website can transform a local business if you get it right. You've probably heard of SEO or getting that website to the top of Google, where all your potential customers will see it.
While a good website and impressive functionality are important, there's a lot of technical stuff going on behind the scenes that will help boost your rankings.
Even the most beautiful website won't attract customers if it's hidden in the depths of Google's search results. It's like having a fantastic storefront in a back alley – no one will find you.
Notably, I want to talk to you today about HTML tags.
I've seen far too many websites where the tags are so poorly formatted, optimized, or don't even exist, and it holds the website back. In some cases, it can even penalize them!
These little bits of code act as a direct line of communication with search engines, helping them understand your website's content and relevance to local searches. Think of them as your website's megaphone, shouting out to Google, "Hey, we're here, and we've got exactly what Edmontonians are looking for!"
So, let's dive into the 13 essential HTML tags every Edmonton business needs to know. By the end, you'll have the knowledge to optimize your website, climb those search rankings, and watch your customer base grow.
Let's get into it.
What are HTML tags?
In simple terms, HTML tags are the building blocks of your website's structure.
They're like the instructions that tell your web browser (like Chrome, Safari, or Firefox) how to display your content. They also tell search engines like Google what that content is.
Like this is paragraph text, that's a title. This is an image. This is what the image is about. All coming together to showcase to Google what kind of content you're posting and whether it's relevant or not.
Similarly, HTML tags tell your browser where to put your headlines, images, paragraphs, and links so everything looks just right when visitors land on your page.
As we'll see, they also play a crucial role in helping search engines understand your content, which is key to ranking well in Edmonton's competitive online landscape.
For more information on this, here’s a video guide:

Think of search engines like super-smart librarians.
They're constantly scanning the web, organizing information, and trying to connect people with the most relevant content for their searches. When a user logs on to search for something, these search engines need to bring back the best and most relevant book on the topic.
Otherwise, what's the point of the search engine if it brings back irrelevant content and websites?
But here's the catch: search engines don't actually "read" your website like we do. They rely heavily on HTML tags to understand what your content is all about, as outlined above.
In the competitive online marketplace, where big global enterprises compete alongside small local businesses, having well-structured HTML tags can give you a serious advantage.
When search engines can quickly grasp the context and relevance of your web pages, they're more likely to rank you higher in local search results.
That means more visibility for your business, more clicks to your website, and, ultimately, more customers walking through your door.
But it's not just about pleasing the search engines.
Clear and well-organized HTML also contributes to a better user experience. When visitors can easily navigate your site and find the information they need, they're likelier to stick around, engage with your content, and potentially become loyal customers.
And guess what? Search engines take note of that, too!
Whether you're a trendy boutique on Whyte Ave, a family-owned restaurant in Mill Woods, or a tech startup in the ICE District, mastering HTML tags is a crucial step towards dominating the Edmonton search scene and achieving online success.
The 13 HTML Tags Your Edmonton Website Needs to Know

So, when it comes to HTML tags, what do you need to know? Which are important, and which does your website need? Well, it depends on your website and its content, but there are some absolutely core tags that every single website needs to know.
Here's 13 for you.
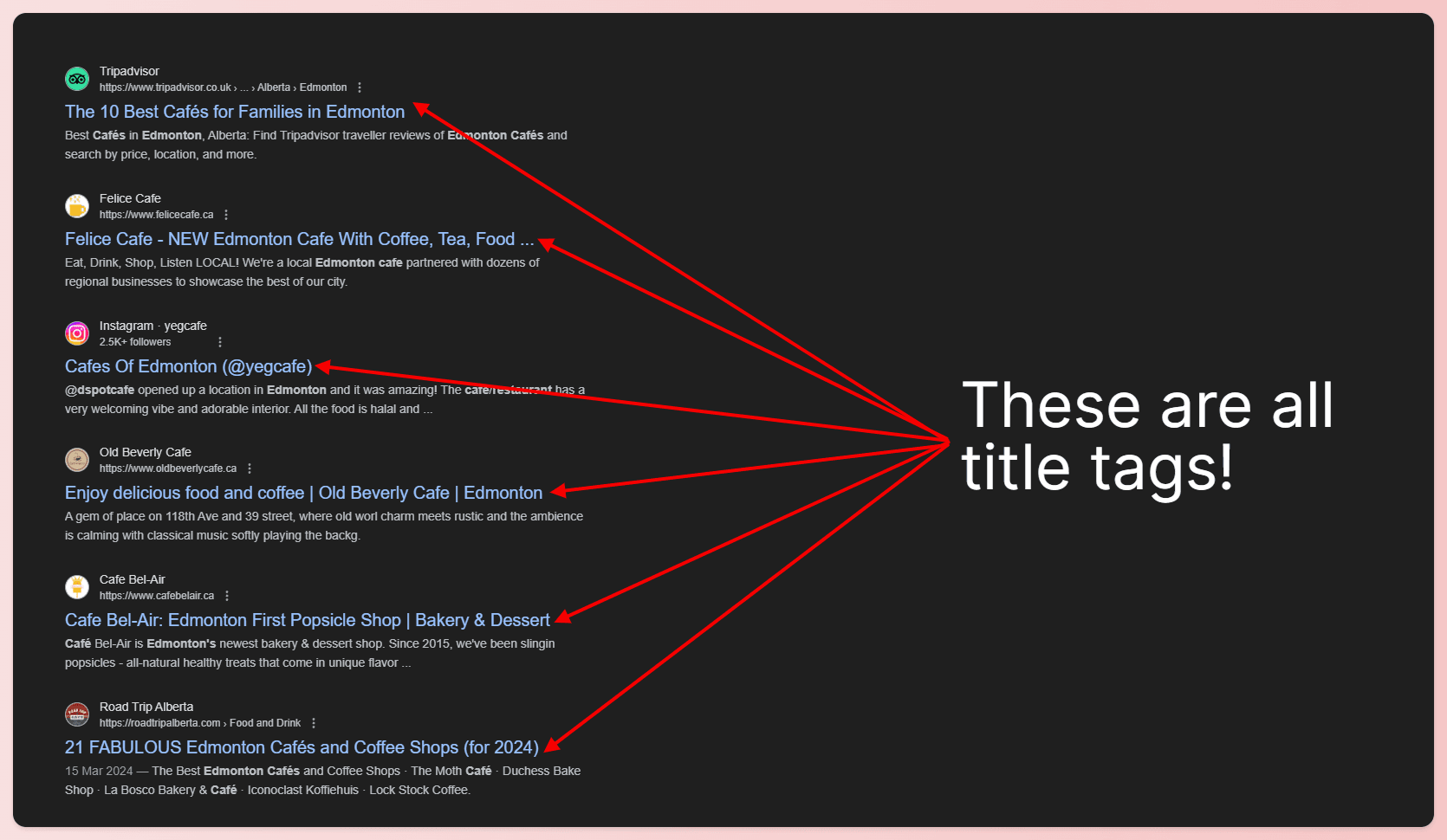
#1 - Title Tags
Think of the title tag as the headline of your webpage on Google's search results. It's the first thing people see, and it plays a massive role in whether they decide to click on your link or someone else's.
Edmonton Example: Let's say you own a bakery in Edmonton called "The Sugar Bowl." A good title tag for your homepage might be:
<title>The Sugar Bowl - Best Bakery in Edmonton | Freshly Baked Treats</title>
This title tag clearly states your business name, location, and what you offer, all while fitting within the ideal 50-60 character limit.

Actionable Tips
- Use Keywords: Include your main keyword (e.g., "Edmonton bakery") early in the title tag to signal relevance to search engines.
- Be Unique & Descriptive: Each page on your website should have a unique title tag that accurately reflects its content.
- Check the Competition: See what title tags your top competitors use and try to create something more compelling.
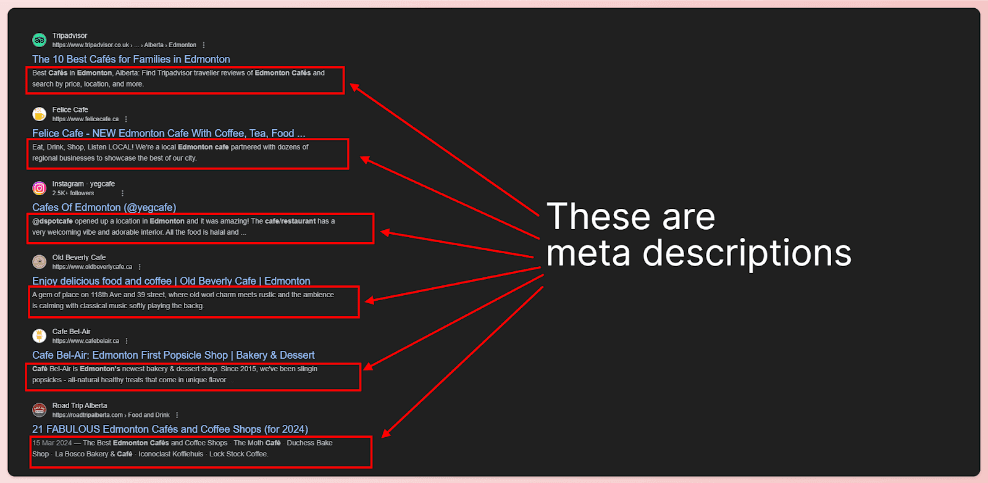
#2 - Meta Descriptions
If the title tag is the headline, then the meta description is the subheading - a brief summary of what your page is all about. While it doesn't directly impact your search rankings, a well-crafted meta description can significantly boost your click-through rate.
Edmonton Example: Continuing with our bakery example, here's a good meta description:
<meta name= "description" content= "Indulge in Edmonton's freshest baked goods at The Sugar Bowl. From artisanal bread to decadent cakes, we have something to satisfy every sweet tooth. Visit us today!"/>
This meta description is concise, inviting, and includes relevant keywords like "Edmonton" and "baked goods."

HOWEVER, and this is an important note.
Google can actually pull the meta description it displays to the user from the content of the page rather than using the meta description you set. This aims to give users even faster access to the content they're looking for.
Statistics from Portent state that Google does this 63% of the time, but that doesn't mean you shouldn't include a description. Including one still says to Google what the page is about and will help it rank properly.
Actionable Tips
- Keep it Snappy: Aim for 150-160 characters or less to avoid getting cut off in search results.
- Include a Call to Action: Encourage people to click through with phrases like "Visit us today" or "Learn more."
- Don't Forget Keywords: Sprinkle in a few relevant keywords to show search engines what your page is about.
#3 - Header Tags (<h1> to <h6>)
I
magine trying to read a book with no chapters or headings. It would be a confusing mess, right?
Header tags are like the chapters and subheadings of your website, breaking up your content into digestible chunks and making it easy for both visitors and search engines to navigate.
Edmonton Example: Let's say you're a local tour company offering guided hikes in the river valley. You could use header tags to organize your homepage like this:
<h1>Edmonton Hiking Adventures</h1>
<h2>Explore the River Valley's Hidden Gems</h2>
<h3>Scenic Trails for All Skill Levels</h3>
<h4>Easy Hikes</h4>
<h4>Moderate Hikes</h4>
<h4>Challenging Hikes</h4>
<h2>Expert Guides, Unforgettable Experiences</h2>
<h3>Our Passionate Team</h3>
<h3>Testimonials from Happy Hikers</h3>
<h2>Book Your Adventure Today!</h2>
The best way to remember is:
- H1 tags: There is only ever ONE on your page, and it clearly explains what the content is about. For example, this guide is about the 13 HTML tags every Edmonton Business Needs to Know. Nice and simple.
- H2 tags: These are the main talking points within your content. The main headers, or the chapters, so to speak. Anything important related to the main H1 topic should be split into H2 sections.
- H3 tags: These are your subheadings. The individual topics within the main topics of your H2 sections.
- H4 - H6: You may not use these days to day if your content is typical. These are reserved for highly researched posts that really go into depth on a topic.
Actionable Tips
- Hierarchy Matters: Use H1 for your main page title, H2 for major sections, and H3, H4, etc. for subsections.
- Keyword Placement: Include relevant keywords in your header tags, especially H1 and H2 tags.
- Clarity is Key: Make sure your header tags accurately describe the following content.
#4 - Hyperlinks (<a>)
Hyperlinks, or simply "links," are the threads that connect your web pages together, creating a seamless browsing experience for your visitors. They also play a crucial role in SEO by helping search engines discover and index all the content on your site.
It's important to link internally to other pages on your website and to prove the sources of where you got the information for your content.
For example, if you share a statistic, you need to link to where that statistic came from so Google knows your content is well-researched.
Edmonton Example: Let's go back to our bakery, "The Sugar Bowl." You could use hyperlinks to:
- Link your logo to your homepage.
- Create a navigation menu with links to your "About Us," "Menu," and "Contact" pages.
- Add a link in your blog post about "Edmonton's Best Birthday Cakes" to your online cake ordering page.
- You link to a statistic that says, "72% of people prefer chocolate cake as their birthday cake type.
Actionable Tips
- Descriptive Anchor Text: Use clear and concise anchor text that tells users (and search engines) where the link will take them. Avoid generic phrases like "click here."
- Internal Linking: Strategically link between pages on your website to improve navigation and distribute "link juice" (SEO value) throughout your site.
- External Linking: Link to relevant and authoritative external websites to add credibility and context to your content.
Remember, a well-structured website with clear header tags and strategic hyperlinks benefits your visitors and sends positive signals to search engines. It's a win-win situation!
#5 - Image Alt Text
We all love eye-catching visuals, but did you know that search engines can't actually "see" images the way we do? This technology might change, but currently, search engines don't have eyes, and thus they don't see.
The alt text of your image is how you overcome this.
It's like a little description you add to each image, telling search engines (and visually impaired users) what the image is all about.
Edmonton Example: Imagine you're a local photographer showcasing stunning shots of the Northern Lights on your website. Instead of just leaving the image alt text blank, you could add something like this:
<img src= "northern-lights.jpg" alt= "Vibrant Northern Lights dancing across the Edmonton sky">
This not only helps visually impaired users experience your photos but also gives search engines a clue about the image's content, potentially boosting your rankings for relevant searches.
Actionable Tips
- Be Descriptive: Write concise yet informative alt text that accurately captures the essence of the image.
- Keywords are King: If relevant, include your target keywords in the alt text, but don't overdo it. Keep it natural.
- Decorative Images: For purely decorative images, use an empty alt attribute (alt=" ") to tell search engines to ignore them.
#6 - Canonical Tag
Duplicate content can be a real headache for SEO. It confuses search engines, dilutes your "link juice," and can even lead to penalties.
This is rough because you might be posting the same content in multiple places or quoting other pieces of content.
But if Google doesn't know where the original content came from, it can believe that two websites are copying each other, and may penalize both.
To resolve this, you'll need to use a canonical tag.
Edmonton Example: Let's say you have an online store selling Edmonton Oilers merchandise. You might have multiple product pages for the same jersey, each with slight variations in size or colour. To avoid confusing search engines, you'd add a canonical tag to each page, pointing to the main product page:
<link rel="canonical" href="https://www.yourstore.com/edmonton-oilers-jersey" />
This tells search engines, "Hey, these are all essentially the same page. Focus your attention on this one!"
Actionable Tips
- Use with Caution: Only use canonical tags when you have genuinely duplicate or near-duplicate content.
- One Canonical per Page: Each page should have only one canonical tag.
- Self-Referencing Canonicals: It's a good practice to include a self-referencing canonical tag on your main pages to solidify their authority.
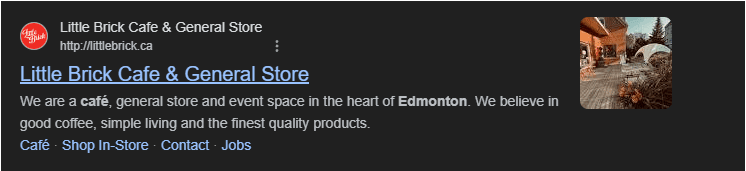
#7 - Schema Markup
Schema markup is a special type of code that gives search engines extra information about your content.
This allows them to create eye-catching "rich snippets" in search results packed with star ratings, event dates, product prices, and more.
In a crowded Edmonton market, these rich snippets make your listing stand out, attracting more clicks and potential customers, typically putting you at the top of the results page.

In the example above, the page links displayed under the Google result is achieved using Schema Markup.
Edmonton Example: Let's say you're a local restaurant with rave reviews. Adding schema markup to your website could result in your star rating showing up right in the search results, enticing hungry Edmontonians to choose your eatery over the competition.
Actionable Tips
- Choose the Right Schema: There are tons of schema types available. Pick the ones that best match your content (e.g., LocalBusiness, Product, Event).
- Get Technical: Schema markup can be a bit tricky to implement, but there are tools and plugins to help. If you're not comfortable with code, consider seeking help from a web developer.
- Test It Out: Use Google's Rich Results Test to make sure your schema markup is working correctly.
#8 - Viewport Meta Tag
These days, having a website that works with mobile devices (tablets, smartphones, etc) is non-negotiable. More than half of the internet's traffic these days is mobile, so you simply must cater to these users using responsive web design.
The viewport meta tag is the magic ingredient that ensures your website adapts seamlessly to different screen sizes.
Edmonton Example: Picture a potential customer browsing for Edmonton landscaping services on their phone during lunch break. If your website isn't mobile-friendly, they'll likely bounce off in frustration and find a competitor who is. The viewport meta tag prevents this by making your site responsive and easy to use on any device.
Actionable Tip:
- One and Done: You only need to add the viewport meta tag once in the <head> section of your HTML. Here's the standard code:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This simple tag tells browsers to adjust the page's width to fit the screen and set the initial zoom level to 100%. And that's it. Your website is ready to impress visitors on any device, from desktops to iPhones.
#9 - Robots Meta Tag
Imagine your website has a sprawling network of streets and alleyways - all the pages connected in different ways, people coming and going.
It's vast and increasingly complicated as you add more and more content to your website over the years.
For search engines to work, they need to crawl these streets and map out the lay of the land. This is a process known as "crawling," and bots carry out this process every second of every day, keeping the index databases as up-to-date as possible.
However, it's important for you to have control over what these bots see and don't see. For example, you don't want them indexing web pages you're still building, or you may want to hide an outdated piece of content that needs updating.
For this, you'll use the robot meta tag.
This tag lets you control how search engines interact with your web pages. You can tell them to index a page (make it visible in search results), follow links on it, or even completely block a page from being crawled.
Edmonton Example: Let's say you have a "Thank You" page on your website that appears after someone submits a contact form. It's not meant for public consumption, so you'd add a robots meta tag to prevent it from showing up in search results:
<meta name="robots" content="noindex, nofollow">
This tells search engines, "Hey, don't include this page in your index, and don't follow any links on it."
Actionable Tips
- Use Sparingly: Most of your pages should be indexable and followable, so use robots meta tags judiciously.
- Common Directives:
- index, follow: Default behavior, allowing search engines to crawl and index the page.
- noindex, follow: Don't include the page in search results but follow any links on it.
- index, nofollow: Include the page in search results, but don't follow any links on it.
- noindex, nofollow: Don't include the page in search results or follow any links on it.
#10 - Open Graph Tags
Sharing your content on social media is a great way to reach a wider audience and drive traffic to your website. But have you ever noticed how some links look plain and boring when shared while others have eye-catching images, titles, and descriptions?
This is Open Graph tags in action.
These tags let you control how your content appears when shared on platforms like Facebook, LinkedIn, and Twitter. You can specify the title, description, and image displayed, ensuring your posts look their best and entice people to click.

Edmonton Example: Let's say you're promoting a special event at your Edmonton art gallery. By adding Open Graph tags to the event page, you can ensure that when someone shares it on Facebook, it displays a stunning image of your featured artwork, a compelling title, and a brief description encouraging people to attend.
Actionable Tips
- Essential Tags: The most important Open Graph tags are og:title, og:description, and og:image.
- Customize for Each Platform: Check each social media platform's documentation for specific Open Graph tag recommendations.
- Test Your Links: Use tools like the Facebook Sharing Debugger or Twitter Card Validator to preview how your links will look when shared.
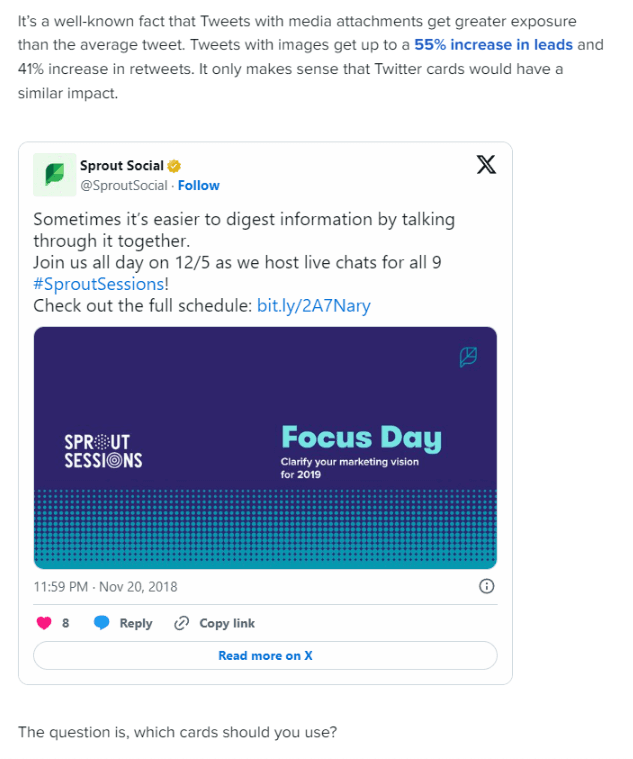
#11 - Twitter Cards
Similar to Open Graph tags, X, formerly Twitter, have their own versions that help make the content even more visual, appealing, and interactive.
These specialized meta tags allow you to create visually rich and engaging tweets, complete with large images, videos, product information, or app download links.
When someone shares a link to your website on Twitter, these cards grab attention and encourage clicks, driving more traffic to your Edmonton business.

Edmonton Example: Imagine you're a local bookstore hosting a book signing event. With Twitter Cards, your tweet promoting the event can display the book cover, author details, event date and time, and even a "Register Now" button, all within the tweet itself!
Actionable Tips
- Choose the Right Card: Twitter offers various card types, such as Summary Card, Summary Card with Large Image, App Card, and more. Select the one that best suits your content.
- Mind the Specs: Each card type has specific image size and character count requirements. Make sure your content fits within those limits.
- Validate Your Cards: Use Twitter's Card Validator to test your cards and ensure they display correctly.
#12 - NoFollow Link Attribute
Not all links are created equal. Sometimes you might want to link to an external website without vouching for its content or passing on your hard-earned SEO "link juice." That's where the nofollow attribute comes in handy.
Adding rel= "nofollow" to a link tells search engines, "Hey, I'm linking to this page, but don't count it as an endorsement or factor it into your ranking algorithms."
Edmonton Example: Let's say you're a local charity accepting online donations. You might have a link to a third-party payment processor on your website. Since you don't necessarily want to boost their SEO rankings, you'd add the nofollow attribute to that link.
Actionable Tips
- Paid Links: Always use nofollow for any paid links or sponsored content to avoid penalties from search engines.
- User-Generated Content: Consider using nofollow for links in comments or forums to prevent spam and maintain the quality of your backlink profile.
- Balance is Key: Don't overuse nofollow. Most of your links should be regular "follow" links to help search engines discover and index your content.
#13 - Noopener and Noreferrer Link Attributes
When you link to an external website, you're essentially opening a window to another domain.
While this is usually harmless, there are potential security risks involved. The noopener and noreferrer attributes act as your website's security guards, protecting you from malicious attacks.
Adding rel= "noopener" prevents the linked website from accessing your page's window object, which can be exploited by hackers.
Similarly, rel= "noreferrer" stops your browser from sending referrer information to the linked website, further enhancing your privacy and security.
Actionable Tip:
- Better Safe than Sorry: It's a good practice to add both noopener and noreferrer to all your external links, especially those that open in a new tab or window.
<a href="https://www.externalwebsite.com" target="_blank" rel="noopener noreferrer">Visit External Website</a>
Wrapping up
And there we have it, 13 HTML tags that if you work on introducing and optimizing on your own website, you'll see some big improvements in your SEO and ultimately, how high you rank.
But remember, SEO is an ongoing process, not a one-time fix. But by optimizing your HTML tags, you're laying a solid foundation for online success.
So what are you waiting for? Start implementing these tips today, and watch your website climb the rankings, attract more visitors, and ultimately, drive more sales for your Edmonton business.
And if you ever need a helping hand, don't hesitate to reach out to us at Ignite Web Design.
We're always here to help Edmonton businesses shine online.
Find us on DesignRush